नमस्कार दोस्तों ! आज के इस article में हम सिख रहे होंगे HTML Inline And Block Elements in Hindi से सम्बंधित सारी बाते वो भी आसान और सरल तरीके से तो बिना किसी देरी के सुरु करते है।
HTML Elements क्या है? (What is Inline elements in Hindi ?)
पहले हम जान लेते है कि elemetn क्या होता है। किसी भी HTML element को starting tag, content, और endtag से define करते है। किसी एक webpage को तैयार करने के लिए बहुत सारे tags की आवस्यकता होती है। क्योकि यही सारे tags मिलकर webpage को बना रहे होते है।
HTML Element का Syntax
<tagname> content को यहा लिखते है </tagname>HTML Element का Example
<h1>यह एक heading line है</h1>
<p>यह एक paragraph है </p>ऊपर के example में <h1> और <p> ही HTML Element है।
HTML Inline element क्या है ?(HTML Inline element in Hindi)
Inline element एक ऐसा element है जिसका use block level element में use किया जाता है। बिना किसी new line use किये।
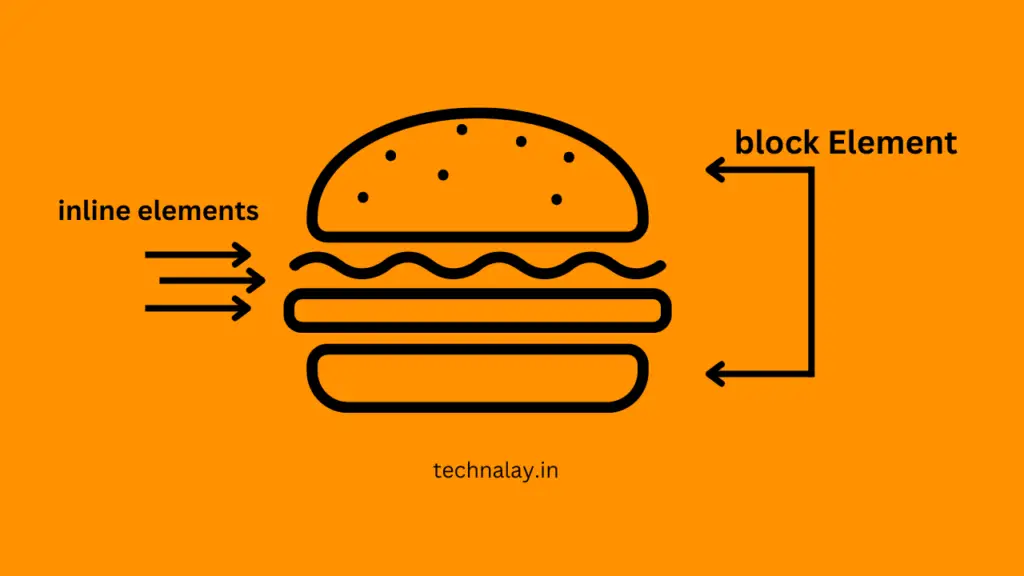
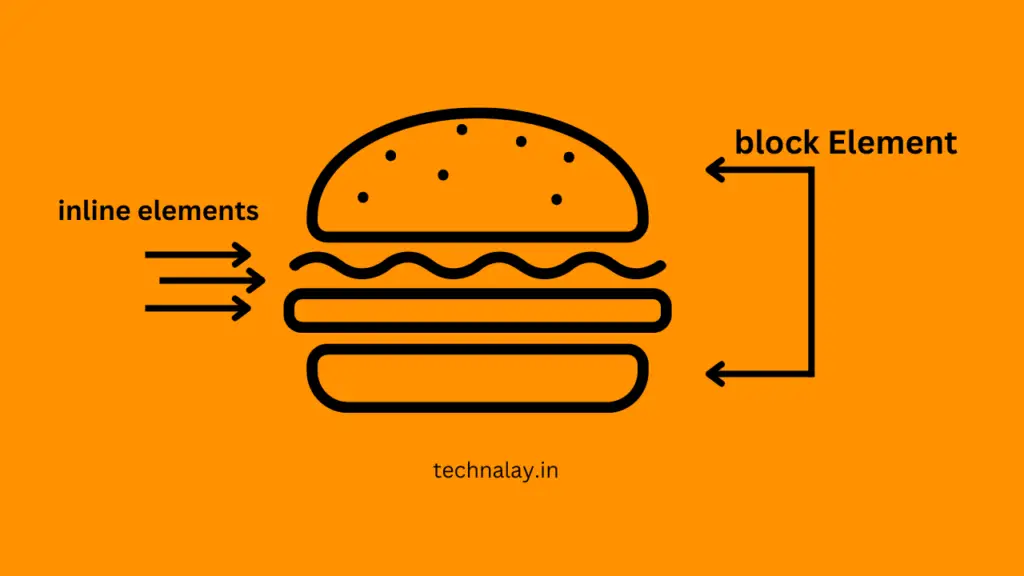
Just imagine आपका webpage एक burger है। Block-level elements उसके breads slice है। और इस bread slice के बिच में जितने भी material use किये जाते है वो सब है आपके element, जो bread slice को overlap किये बिना burger को स्वादिस्ट बनाने में मदद करता है।

ठीक इसी प्रकार inline elements मिलकर Block-level elements को सुन्दर बनाने का काम करते है।
Example of HTML inline Element in Hindi
<!DOCTYPE html> <html> <body> <p>Yeh ek paragraph hai. <strong>Yeh ek inline element hai</strong>, jo text ko bold kar raha hai.</p> </body> </html>
ऊपर दिए गए example में <strong> एक inline element है।
List of HTML inline elements in HIndi
<a> <abbr> <acronym> <b> <bdo> <big> <br> <button> <cite> <code> <dfn> <em> <i><img> <input> <kbd> <label> <map> <object> <output> <q> <samp> <script> <select><small> <span> <strong> <sub> <sup> <textarea> <time> <tt> <var>HTML Block element क्या है ?(HTML Block element in Hindi)
Block element एक ऐसा element है जिसका use block तैयार के लिए use किया जाता है। जो new line से लिखा जाता है।
Just imagine आपका webpage एक burger है। Block-level elements उसके breads slice है। जो बर्गर के outer एरिया को बनाने में हेल्प करता है वैसे ही Block element HTML में छोटे-छोटे block तैयार करने में help करती है।

Example of HTML inline Element in Hindi
<!DOCTYPE html> <html> <body> <div> <p>Yeh ek paragraph hai.</p> </div> </body> </html>
ऊपर दिए गए example में <div> एक inline element है।
List of HTML block elements in HIndi
<address> <article> <aside> <blockquote> <canvas> <dd> <div> <dl> <dt> <fieldset> <figcaption> <figure> <footer> <form> <h1>-<h6> <header> <hr> <li> <main> <nav> <noscript><ol> <p> <pre> <section> <table> <tfoot> <ul> <video>

2 thoughts on “HTML Inline And Block Elements in Hindi”